

[SP改]フォーム レイアウト デザイナーを利用して、SharePoint 2016のリストで顧客情報を管理するフォームを自由にレイアウトします。
※ SharePoint2019 でも基本的に動作する想定ですが、すべてのチュートリアルの動作検証は行っておりません。動作しない等ございましたら、こちらからお問合せください。
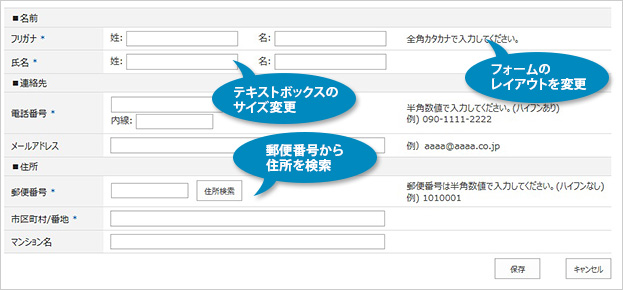
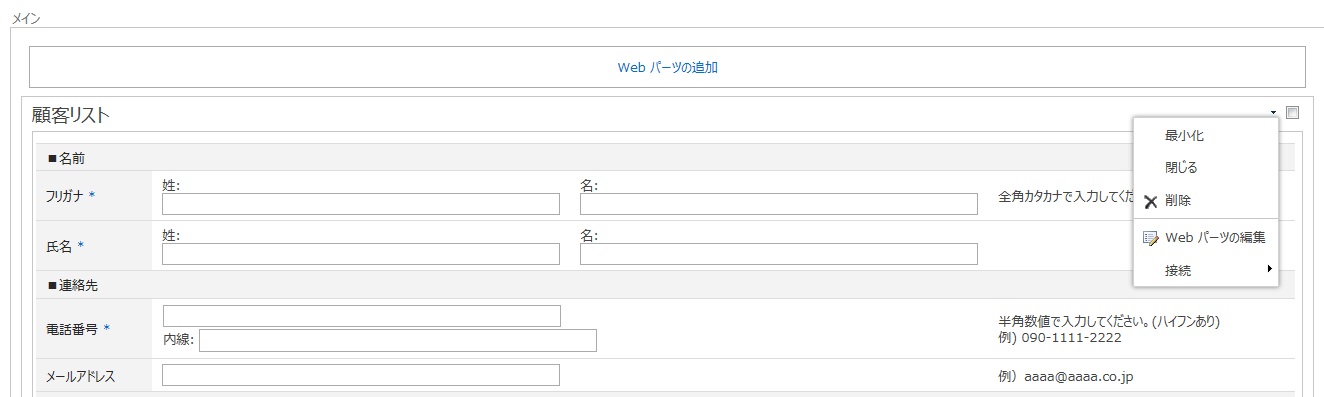
▼新規フォーム画面例
[SP改]フォーム レイアウト デザイナーを使って「顧客リスト」を作成する手順の流れは以下の通りです。
サンプルファイルCustomerInfoDemo.zipをダウンロードします。
リスト(アプリ)を作成し、列を追加します。
| 列名 | 列内部名 | 種類 | 最大文字数 | 必須 |
| 姓 | title | 1行テキスト | 50 | 〇 |
| 名 | fld_firstnamer | 1行テキスト | 50 | 〇 |
| セイ | fld_lastnamekana | 1行テキスト | 50 | 〇 |
| メイ | fld_firstnamekana | 1行テキスト | 50 | 〇 |
| 電話番号 | fld_tel1 | 1行テキスト | 15 | 〇 |
| 郵便番号 | fld_zip | 1行テキスト | 7 | 〇 |
| 市区町村/番地 | fld_address1 | 1行テキスト | 255 | 〇 |
| マンション名 | fld_address2 | 1行テキスト | 255 | |
| メールアドレス | fld_email1 | 1行テキスト | 255 | |
| 内線番号 | fld_extnumber1 | 1行テキスト | 50 |
サイトコレクションのマスターページギャラリーに、JavaScriptファイルをアップロードします。
// jquery がロードされたら呼ばれる初期化関数
function InitContrl(){
// 姓カタカナのテキストボックスの幅を変更
changeInputWidth('fld_lastnamekana_Value', '150px');
// 名カタカナのテキストボックスの幅を変更
changeInputWidth('fld_firstnamekana_Value', '150px');
// 姓のテキストボックスの幅を変更
changeInputWidth('Title_Value', '150px');
// 名のテキストボックスの幅を変更
changeInputWidth('fld_firstname_Value', '150px');
// 電話番号のテキストボックスの幅を変更
changeInputWidth('fld_tel1_Value', '150px');
// 内線番号のテキストボックスの幅を変更
changeInputWidth('fld_extnumber1_Value', '100px');
// 郵便番号のテキストボックスの幅を変更
changeInputWidth('fld_zip_Value', '100px');
// 郵便番号テキストボックスが存在しているか確認
// 存在しない場合は、表示フォーム
if($('#fld_zip_Value input').length == 0){
// 「住所検索」ボタンを非表示
$('#buttonvid_c0').hide();
// コメントをすべて非表示
$('[id ^= comment_]').hide();
}
}
// 指定されたテキストボックスの幅を変更
function changeInputWidth(idValue, widthValue){
$('#' + idValue + ' input:first').css('width', widthValue);
}
// 郵便番号から住所を取得して、市区町村/番地テキストボックスに挿入
function zipToAddressSearch(){
var zipValue = $('#fld_zip_Value input')[0].value;
var url = 'http://api.zipaddress.net?callback=?';
var query = {'zipcode': zipValue};
$.getJSON(url, query, function(json){
if(json.fullAddress == undefined){
window.alert('郵便番号が正しくありません。');
}else{
$('#fld_address1_Value input')[0].value = json.fullAddress;
}
});
}
// 今回は、jquery をダイナミックロード
loadScript('http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js',
function(){
_spBodyOnLoadFunctionNames.push('InitContrl');
}
);
// 指定された JavaScript ファイルをダイナミックロード
function loadScript(url, callback) {
var script = document.createElement('script');
script.type = 'text/javascript';
if (script.readyState) {
script.onreadystatechange = function () {
if (script.readyState == 'loaded' || script.readyState == 'complete') {
script.onreadystatechange = null;
callback();
}
};
} else {
script.onload = function () {
callback();
};
}
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
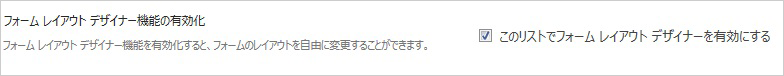
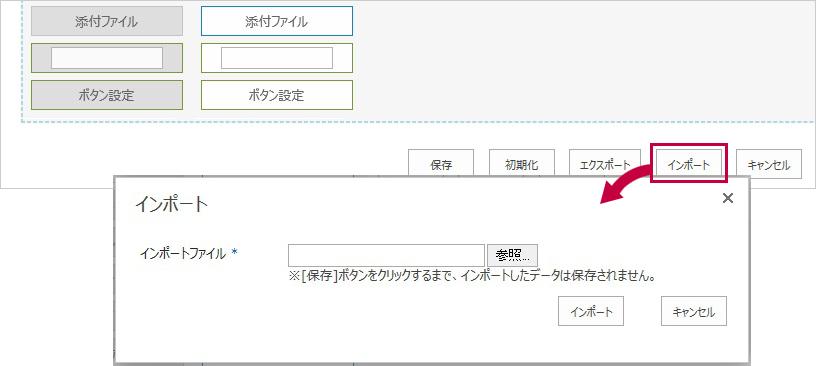
}リストでフォーム レイアウト デザイナー機能を有効にし、XML設定ファイルをインポートします。





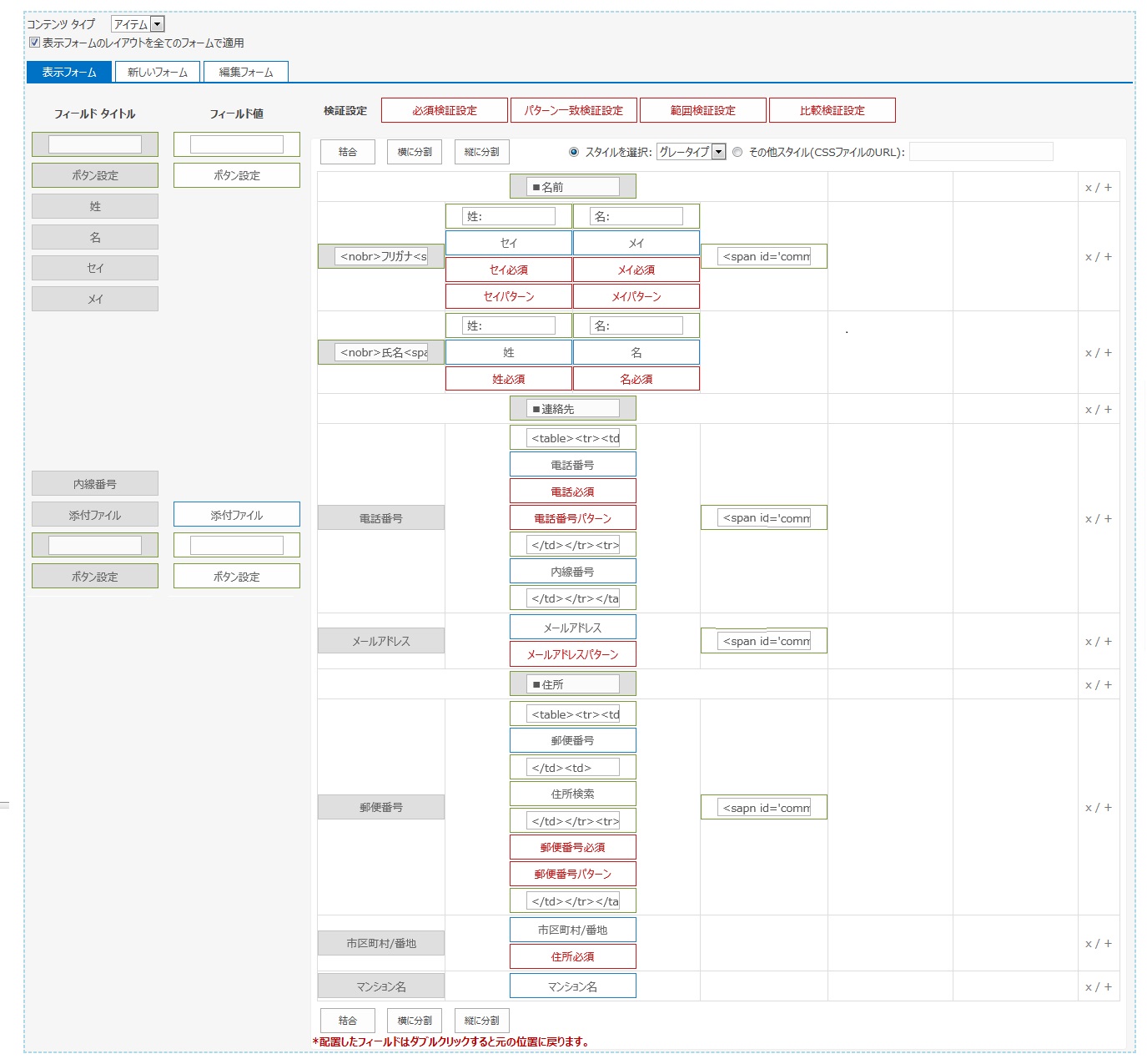
| No. | タイプ | 設定内容 | |
| 1 | フィールド タイトル | テキスト | ■名前 |
| 2 | フィールド タイトル | テキスト | <nobr>フリガナ<span class="ms-accentText" title="これは必須フィールドです。"> *</span></nobr> |
| 3 | フィールド値 | テキスト | 姓: |
| 4 | フィールド値 | セイ | なし |
| 5 | 必須検証設定 | セイ必須 | タイトル:セイ必須 対象フィールド:セイ エラーメッセージ:「姓」をカタカナで入力して下さい。 |
| 6 | パターン一致 検証設定 |
セイパターン | タイトル:セイパターン 対象フィールド:セイ パターン(正規表現):^[ァ-ー]+$ エラーメッセージ:全角カタカナで入力して下さい。 |
| 7 | フィールド値 | テキスト | 名: |
| 8 | フィールド値 | メイ | なし |
| 9 | 必須検証設定 | メイ必須 | タイトル:メイ必須 対象フィールド:メイ エラーメッセージ:「名」をカタカナで入力して下さい。 |
| 10 | パターン一致 検証設定 |
メイパターン | タイトル:メイパターン 対象フィールド:メイ パターン(正規表現):^[ァ-ー]+$ エラーメッセージ:全角カタカナで入力して下さい。 |
| 11 | フィールド値 | テキスト | <span id="comment_01"><nobr>全角カタカナで入力してください。</nob></span> |
| 12 | フィールド タイトル | テキスト | <nobr>氏名<span class="ms-accentText" title="これは必須フィールドです。"> *</span></nobr> |
| 13 | フィールド値 | テキスト | 姓: |
| 14 | フィールド値 | 姓 | なし |
| 15 | 必須検証設定 | 姓必須 | タイトル:姓必須 対象フィールド:姓 エラーメッセージ:「姓」を入力して下さい。 |
| 16 | フィールド値 | テキスト | 名: |
| 17 | フィールド値 | 名 | なし |
| 18 | 必須検証設定 | 名必須 | タイトル:名必須 対象フィールド:名 エラーメッセージ:「名」を入力して下さい。 |
| 19 | フィールド タイトル | テキスト | ■連絡先 |
| 20 | フィールド タイトル | 電話番号 | なし |
| 21 | フィールド値 | テキスト | <table><tr><td> |
| 22 | フィールド値 | 電話番号 | なし |
| 23 | 必須検証設定 | 電話必須 | タイトル:電話必須 対象フィールド:電話番号 エラーメッセージ:「電話番号」を入力して下さい。 |
| 24 | パターン一致 検証設定 |
電話番号パターン | タイトル:電話番号パターン 対象フィールド:電話番号 パターン(正規表現):^[0-9]{1,4}-[0-9]{1,4}-[0-9]{1,4}$ エラーメッセージ:電話番号を正しく入力して下さい。例) 090-1111-2222 |
| 25 | フィールド値 | テキスト | <table><tr><td>内線: |
| 26 | フィールド値 | 内線番号 | なし |
| 27 | フィールド値 | テキスト | </td></tr></table> |
| 28 | フィールド値 | テキスト | <span id="comment_02"><nobr>半角数値で入力してください。(ハイフンあり)</nobr><BR/>例) 090-1111-2222</span> |
| 29 | フィールド タイトル | メールアドレス | なし |
| 30 | フィールド値 | メールアドレス | なし |
| 31 | パターン一致 検証設定 |
メールアドレス パターン |
タイトル:メールアドレスパターン 対象フィールド:メールアドレス パターン(正規表現):^([a-zA-Z0-9])+([a-zA-Z0-9\._-])*@(([a-zA-Z0-9\_-])+\.)+([a-zA-Z0-9]{2,4})+$ エラーメッセージ:メールアドレスが正しくありません。 |
| 32 | フィールド値 | テキスト | <span id="comment_02"><nobr>例)aaaa@aaaa.co.jp</nobr></span> |
| 33 | フィールド タイトル | テキスト | ■住所 |
| 34 | フィールド タイトル | 郵便番号 | なし |
| 35 | フィールド値 | テキスト | <table><tr><td> |
| 36 | フィールド値 | 郵便番号 | なし |
| 37 | フィールド値 | テキスト | </td><td> |
| 38 | フィールド値 | ボタン | ボタンタイトル:住所検索 onclick:buttonClick(); JavaScript: |
| 39 | フィールド値 | テキスト | </td></tr><tr><td colspan="2"> |
| 40 | 必須検証設定 | 郵便番号必須 | タイトル:郵便番号必須 対象フィールド:郵便番号 エラーメッセージ:「郵便番号」を入力して下さい。 |
| 41 | パターン一致 検証設定 |
郵便番号パターン | タイトル:郵便番号パターン 対象フィールド:郵便番号 パターン(正規表現):^[0-9]{7}$ エラーメッセージ:郵便番号を正しく入力して下さい。例)1010001 |
| 42 | フィールド値 | テキスト | </td></tr></table> |
| 43 | フィールド値 | テキスト | <span id="comment_03"><nobr>郵便番号は半角数値で入力してください。(ハイフンなし)</nobr><br/>例) 1010001</span> |
| 44 | フィールド タイトル | 市区町村/番地 | なし |
| 45 | フィールド値 | 市区町村/番地 | なし |
| 46 | 必須検証設定 | 住所必須 | タイトル:住所必須 対象フィールド:市区町村/番地 エラーメッセージ:「市区町村/番地」を入力して下さい。 |
| 47 | フィールド タイトル | マンション名 | なし |
| 48 | フィールド値 | マンション名 | なし |
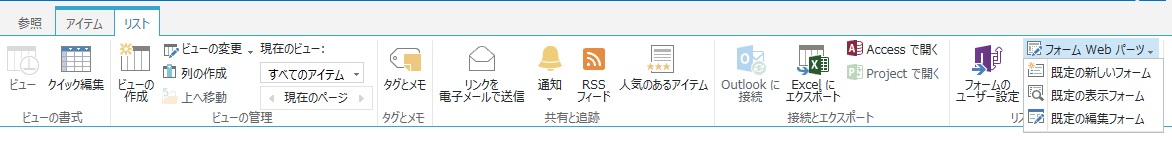
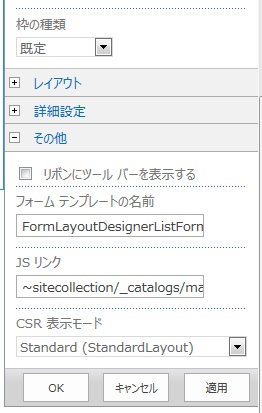
表示フォーム、新規フォーム、編集フォームのJSリンクで、JavaScriptファイルを指定します。




© 2015 ANK Co.,Ltd.