

[SP改]フォーム レイアウト デザイナーと[SP改]リスト フィールド デザイナーを利用して、SharePoint 2016のリストフォームを見積書の帳票のようなレイアウトにします。
また、見積番号の自動採番機能や、表示フォームからそのまま見積書を印刷できるようにします。
※ SharePoint2019 でも基本的に動作する想定ですが、すべてのチュートリアルの動作検証は行っておりません。動作しない等ございましたら、こちらからお問合せください。
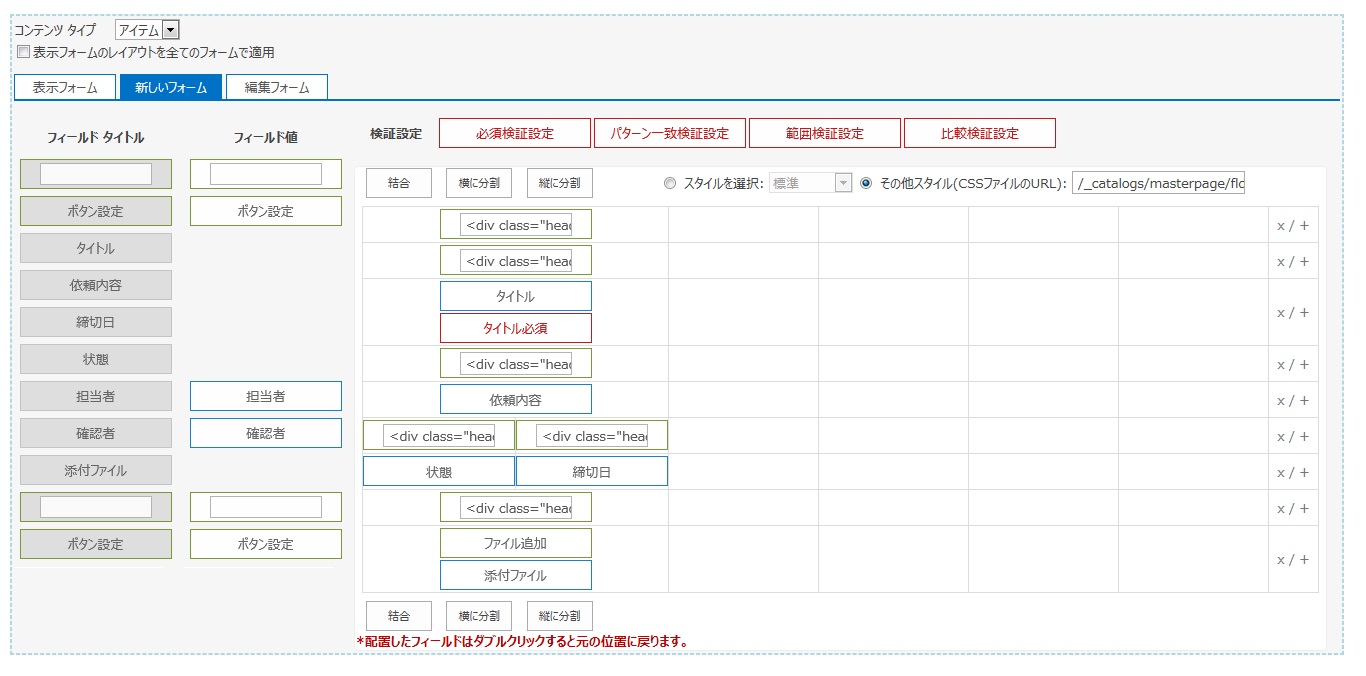
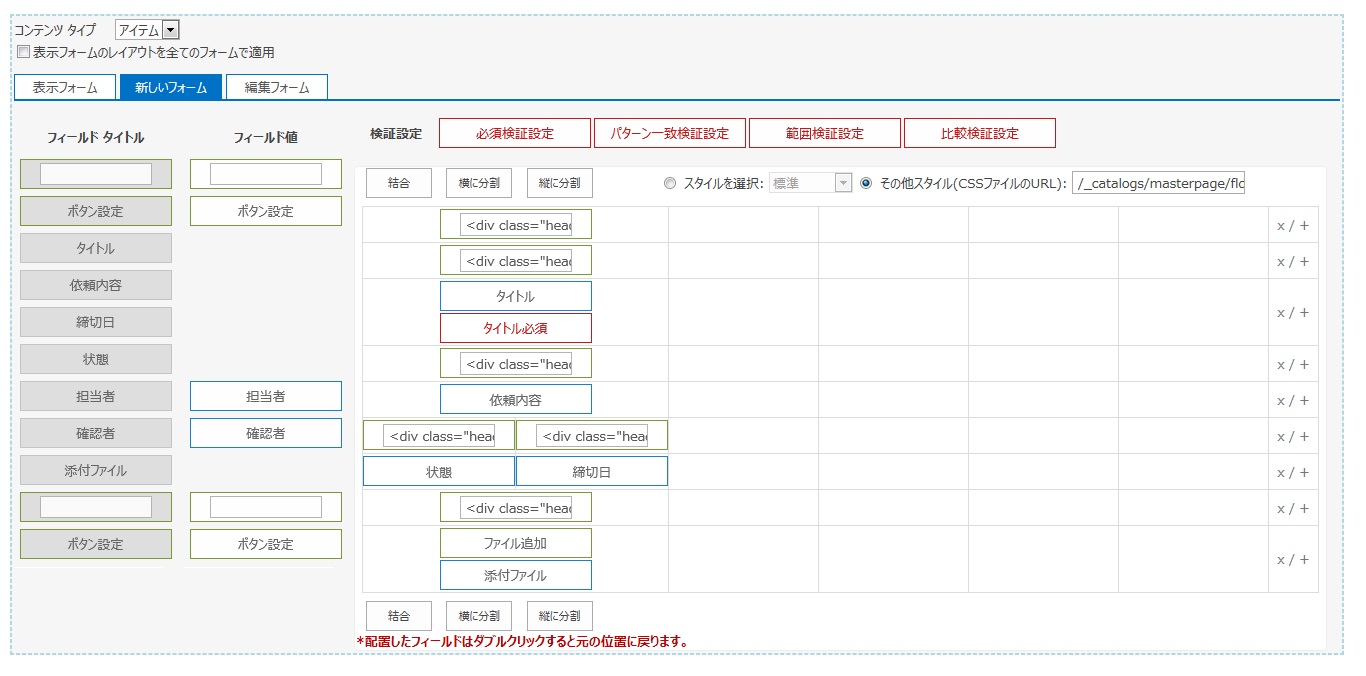
▼新規フォーム画面例
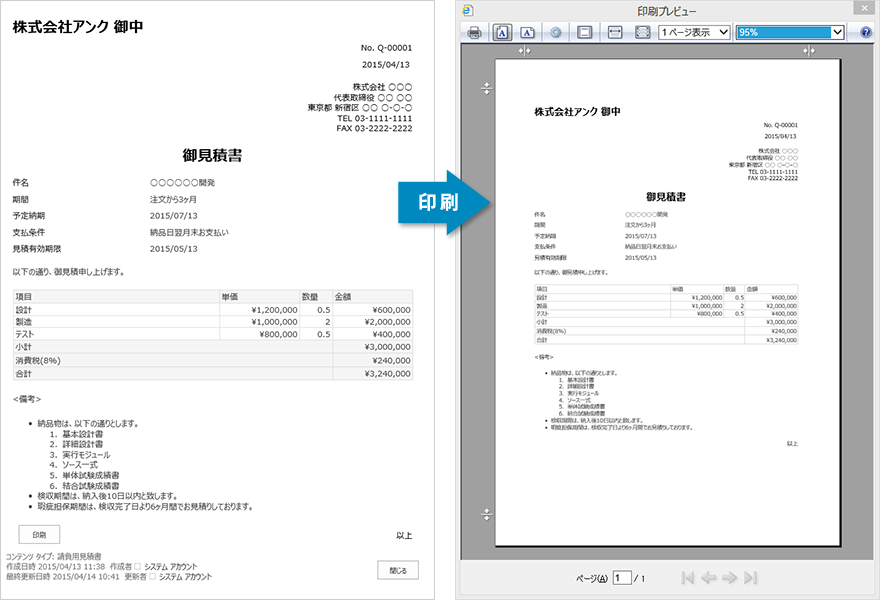
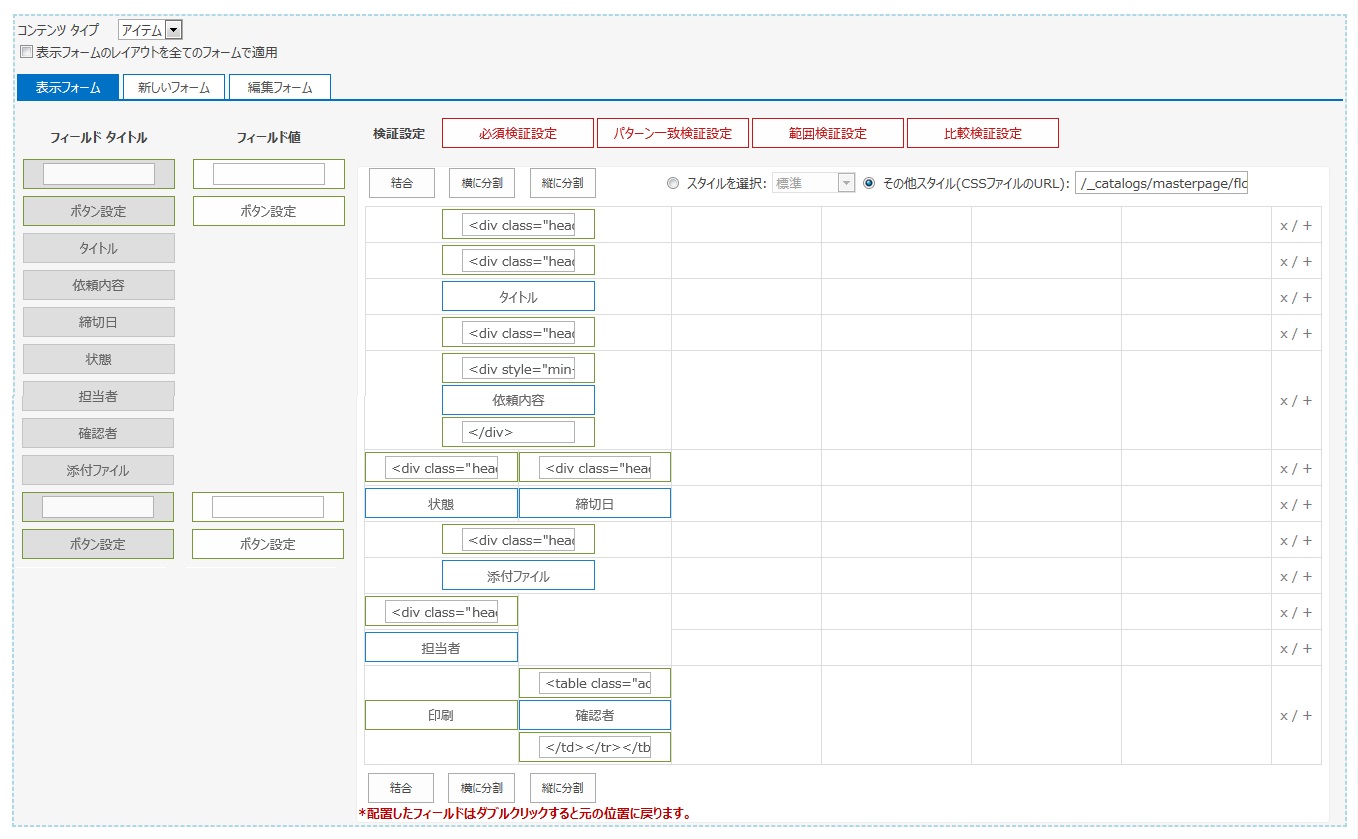
▼表示フォーム画面および印刷プレビュー画面の例
見積書作成リストの表示フォームを、IEからそのまま印刷できます。
※IEから印刷を行うと、「タイトル」、「ページ番号」、「URL」などがヘッダーとフッターに出力されます。
これらのヘッダー、フッターを出力したくない場合には、IEの設定で、ヘッダーとフッターの出力を「なし」に指定します。
[SP改]フォーム レイアウト デザイナーと[SP改]リスト フィールド デザイナーを使って「見積書作成リスト」を作成する手順の流れは以下の通りです。
サンプルファイルQuotationDemo.zipをダウンロードします。
リスト(アプリ)を作成し、列を追加します。
| 列名 | 列内部名 | 種類 | その他設定 | 必須 |
| 会社名 | fld_corpName | 1行テキスト | 最大文字数:255 | 〇 |
| 期間 | fld_startendText | 1行テキスト | 最大文字数:255 | 〇 |
| 件名 | title | 1行テキスト | 最大文字数:255 | 〇 |
| 見積No | fld_quotationNO | 1行テキスト | 最大文字数:255 | |
| 見積内容 | fld_quotationDesc | 複数行テキスト | 書式なしテキスト | |
| 見積日 | fld_quotationDate | 日付と時刻 | 日付のみ | ○ |
| 見積有効期限 | fld_dueDate | 日付と時刻 | 日付のみ | ○ |
| 合計 | fld_totalamount | 通貨 | ||
| 支払条件 | fld_paymentterm | 1行テキスト | 最大文字数:255 | ○ |
| 小計 | fld_subtotal | 通貨 | ||
| 承認者 | fld_accept | ユーザーまたはグループ | ユーザーのみ | |
| 消費税 | fld_tax | 通貨 | ||
| 備考 | fld_comment | 複数行テキスト | 拡張リッチテキスト | |
| 予定開始日 | fld_startDate | 日付と時刻 | 日付のみ | |
| 予定終了日 | fld_endDate | 日付と時刻 | 日付のみ | |
| 予定納期 | fld_deliveryDate | 日付と時刻 | 日付のみ |
サイトコレクションのマスターページギャラリーに、JavaScriptファイルとCSSファイルをアップロードします。
function qd_Init(){
var fieldCustomizeContext = {};
// 見積No の表示フォーム、編集フォーム、ビューの表示をカスタマイズ
fieldCustomizeContext.Templates = {};
var TemplatesObj = {};
TemplatesObj['fld_quotationNO'] = {};
TemplatesObj['fld_quotationNO'].DisplayForm = qd_CustomQNoFormTemplate;
TemplatesObj['fld_quotationNO'].EditForm = qd_CustomQNoFormTemplate;
TemplatesObj['fld_quotationNO'].View = qd_CustomQNoViewTemplate;
fieldCustomizeContext.Templates.Fields = TemplatesObj;
if (typeof (SPClientTemplates) == 'object') {
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(
fieldCustomizeContext
);
}
}
function qd_CustomQNoFormTemplate(ctx) {
// 表示フォーム、編集フォームの場合
var varHtml = ctx.CurrentItem['fld_quotationNO'];
if(qd_isStringEmpty(varHtml) == true){
// URLクエリ文字列から、アイテムIDを取得
var itemID = GetUrlKeyValue('ID');
// 5ケタで0埋め
var idFieldValue = qd_ZeroFormat(itemID, 5);
// Q- を付けてHTMLを作成
varHtml = "<nobr><span>Q-"+ idFieldValue + "</span></nobr>"
}
return varHtml;
}
function qd_CustomQNoViewTemplate(ctx) {
// ビューの場合
var varHtml = ctx.CurrentItem['fld_quotationNO'];
if(qd_isStringEmpty(varHtml) == true){
// 現在のアイテムIDを取得
var idFieldValue = ctx.CurrentItem.ID;
// 5ケタで0埋め
idFieldValue = qd_ZeroFormat(idFieldValue, 5);
// Q- を付けてHTMLを作成
varHtml = "<nobr><span>Q-"+ idFieldValue + "</span></nobr>"
}
return varHtml;
}
// 指定した桁数分 0 埋め
function qd_ZeroFormat(num,max){
var tmp=""+num;
while(tmp.length<max){
tmp="0"+tmp;
}
return tmp;
}
// 文字列が null か空か確認
function qd_isStringEmpty(str) {
return (!str || 0 === str.length);
}
// MDS 対応
if (typeof (RegisterModuleInit) == "function") {
RegisterModuleInit("/_catalogs/masterpage/fld_QuotationDemo.js", qd_Init); // MDSの場合
}
qd_Init(); // MDSでない場合
if (typeof (Sys) != "undefined" && Boolean(Sys) && Boolean(Sys.Application)) {
Sys.Application.notifyScriptLoaded();
}
if (typeof (NotifyScriptLoadedAndExecuteWaitingJobs) == "function") {
NotifyScriptLoadedAndExecuteWaitingJobs("/_catalogs/masterpage/fld_QuotationDemo.js");
}
.formlayoutdiv {
}
.fld-formtable{
width: 100%;
z-index: 0;
border-collapse:collapse;
}
table.fld-formtable > tbody > tr > th{
background-color: #ffffff;
padding:5px 10px 5px 10px;
text-align: left;
font-weight:normal;
color:#191970;
white-space:nowrap;
width: 150px;
}
table.fld-formtable > tbody > tr > td{
background-color: #ffffff;
padding:5px 10px 5px 10px;
text-align: left;
font-weight:normal;
width: 200px;
}
.fld-standardheader{
text-align:left;
font-size:1em;
margin:0px
}
.corpheader{
text-align:left;
font-size: 24px;
font-weight: bold;
color:black;
}
.rightheader{
text-align:right;
color:black;
}
.header01{
text-align:center;
font-size: 24px;
font-weight: bold;
color:black;
}
@media print
{
div#suiteBar {
/* SharePoint のヘッダーを印刷時非表示*/
display: none;
}
input{
/* ボタン系コントロールを印刷時非表示*/
display: none;
}
.ms-descriptiontext{
/* 作成日時、作成者、更新日時、更新日を印刷時非表示*/
display: none;
}
}.ffd-repeatrowtable{
margin: 1px;
border-collapse: collapse;
border-spacing: 1px;
width:100%;
}
.ffd_footer,
.ffd_header {
border: 1px solid #ddd;
padding-left: 3px;
padding-right: 3px;
padding-top:2px;
padding-bottom:2px;
background-color: #f5f5f5;
white-space: nowrap;
}
.ffd_repeatrow {
border: 1px solid #ddd;
padding-left: 3px;
padding-right: 3px;
}
.ffd_textbox {
}
.ffd_select {
}
.ffd_repatarea{
border: 1px solid #ddd;
text-align:center;
width: 50px;
}
.rowTool{
cursor:pointer;
}
.ffd-repeatrowtable > tbody > tr > td:nth-child(1){
min-width:200px;
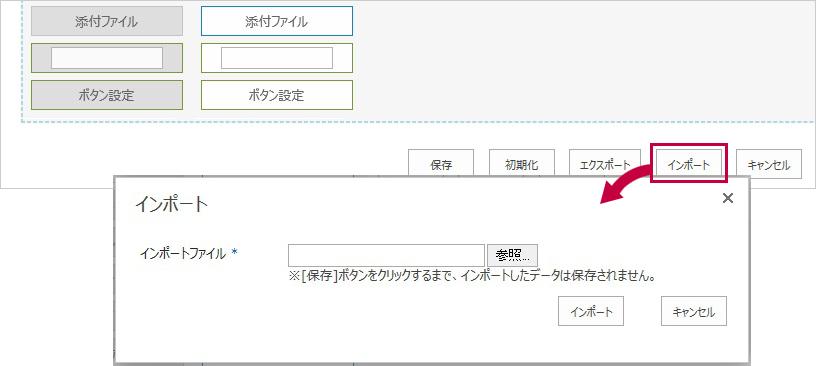
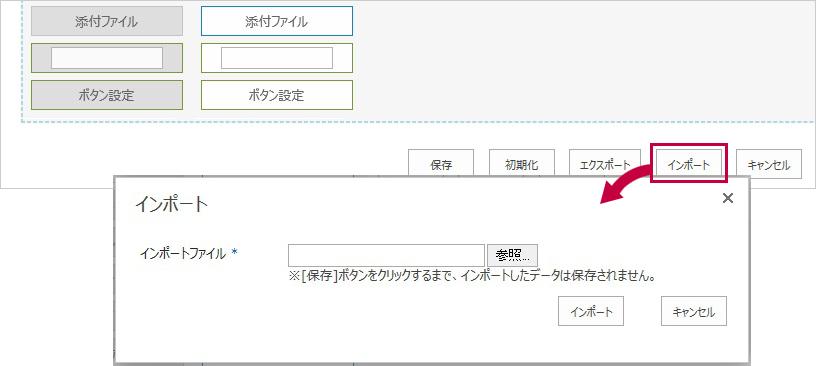
}リストでフォーム レイアウト デザイナー機能を有効にし、XML設定ファイルをインポートします。





| No. | タイプ | 設定内容 | |
| 1 | フィールド値 | テキスト | <div class="corpheader"><span> |
| 2 | フィールド値 | 会社名 | なし |
| 3 | フィールド値 | テキスト | 御中</span></div> |
| 4 | フィールド値 | テキスト | <div class="rightheader">No. |
| 5 | フィールド値 | 見積No | なし |
| 6 | フィールド値 | テキスト | </div> |
| 7 | フィールド値 | テキスト | <div class="rightheader"> |
| 8 | フィールド値 | 見積日 | なし |
| 9 | フィールド値 | テキスト | </div> |
| 10 | フィールド値 | テキスト | </div class="rightheader">株式会社 ○○○</div> |
| 11 | フィールド値 | テキスト | <div class="header02">参考資料</div> |
| 12 | フィールド値 | テキスト | <div class="header01"><span>御見積書</span></div> |
| 13 | フィールド値 | 件名 | なし |
| 14 | フィールド値 | 期間 | なし |
| 15 | フィールド値 | 期間 | なし |
| 16 | フィールド タイトル | 予定納期 | なし |
| 17 | フィールド値 | 予定納期 | なし |
| 18 | フィールド タイトル | 支払条件 | なし |
| 19 | フィールド値 | 支払条件 | なし |
| 20 | フィールド タイトル | 見積有効期限 | なし |
| 21 | フィールド値 | 見積有効期限 | なし |
| 22 | フィールド値 | テキスト | 以下の通り、御見積申し上げます。 |
| 23 | フィールド値 | 見積内容 | なし |
| 24 | フィールド値 | テキスト | <備考> |
| 25 | フィールド値 | 備考 | なし |
| 26 | フィールド値 | ボタン | ボタンタイトル:印刷 onclick:printbuttonClick(); JavaScript: |
| 27 | フィールド値 | テキスト | <div class="rightheader">以上</div> |

| No. | タイプ | 設定内容 | |
| 1 | フィールド値 | テキスト | <table><tbody><tr> |
| 2 | フィールド値 | 会社名 | なし |
| 3 | 必須検証設定 | 会社名必須 | タイトル: 会社名必須 対象フィールド: 会社名 エラーメッセージ: 「会社名」を入力して下さい。 |
| 4 | フィールド値 | テキスト | </td><td>御中</td> |
| 5 | フィールド値 | テキスト | <div class="rightheader">No.自動採番</div> |
| 6 | フィールド値 | テキスト | <div class="rightheader"> |
| 7 | フィールド値 | 見積日 | |
| 8 | 必須検証設定 | 見積日必須 | タイトル: 見積日必須 対象フィールド: 見積日 エラーメッセージ: 「見積日」を入力して下さい。 |
| 9 | フィールド値 | テキスト | </td> |
| 10 | フィールド値 | テキスト | <div class="rightheader">株式会社 ○○○</div> |
| 11 | フィールド値 | テキスト | <div class="header01"><span>御見積書</span></div> |
| 12 | フィールド タイトル | 件名 | なし |
| 13 | フィールド値 | 件名 | なし |
| 14 | 必須検証設定 | 件名必須 | タイトル:件名必須 対象フィールド:件名 エラーメッセージ:「件名」を入力して下さい。 |
| 15 | フィールド タイトル | 期間 | なし |
| 16 | フィールド値 | 期間 | なし |
| 17 | 必須検証設定 | 期間必須 | タイトル:期間必須 対象フィールド:期間 エラーメッセージ:「期間」を入力して下さい。 |
| 18 | フィールド タイトル | 予定納期 | なし |
| 19 | フィールド値 | 予定納期 | なし |
| 20 | 必須検証設定 | 予定納期必須 | タイトル: 予定納期必須 対象フィールド: 予定納期 エラーメッセージ: 「予定納期」を入力して下さい。 |
| 21 | フィールド タイトル | 支払条件 | なし |
| 22 | フィールド値 | 支払条件 | なし |
| 23 | 必須検証設定 | 支払条件必須 | タイトル:支払条件必須 対象フィールド:支払条件 エラーメッセージ:「支払条件」を入力して下さい。 |
| 24 | フィールド タイトル | 見積有効期限 | なし |
| 25 | フィールド値 | 見積有効期限 | なし |
| 26 | 必須検証設定 | 見積有効期限必須 | タイトル:見積有効期限必須 対象フィールド:見積有効期限 エラーメッセージ:「見積有効期限」を入力して下さい。 |
| 27 | フィールド値 | タイトル | 以下の通り、御見積申し上げます。 |
| 28 | フィールド値 | 見積内容 | なし |
| 29 | フィールド値 | タイトル | <備考> |
| 30 | フィールド値 | 備考 | なし |
| 31 | フィールド値 | タイトル | <詳細> |
| 32 | フィールド値 | 合計 | なし |
| 33 | フィールド値 | 小計 | なし |
| 34 | フィールド値 | 消費税 | なし |
| 35 | フィールドタイトル | 予定開始日 | なし |
| 36 | フィールド値 | 予定開始日 | なし |
| 37 | フィールドタイトル | 予定終了日 | なし |
| 38 | フィールド値 | 予定終了日 | なし |
| 39 | 比較検証設定 | 予定期間比較 | タイトル: 予定期間比較 対象フィールド: 予定開始日 比較フィールド: 予定終了日 タイプ: 日付 演算子: より小さい エラーメッセージ: 「予定開始日」と「予定終了日」の期間が不正です。 |

| No. | タイプ | 設定内容 | |
| 1 | フィールド値 | テキスト | <table><tbody><tr> |
| 2 | フィールド値 | 会社名 | なし |
| 3 | 必須検証設定 | 会社名必須 | タイトル: 会社名必須 対象フィールド: 会社名 エラーメッセージ: 「会社名」を入力して下さい。 |
| 4 | フィールド値 | テキスト | </td><td>御中</td> |
| 5 | フィールド値 | テキスト | <div class="rightheader">No. |
| 6 | フィールド値 | 見積No | なし |
| 7 | フィールド値 | テキスト | </div> |
| 8 | フィールド値 | テキスト | <div class="rightheader"> |
| 9 | フィールド値 | 見積日 | なし |
| 10 | 必須検証設定 | 見積日必須 | タイトル: 見積日必須 対象フィールド: 見積日 エラーメッセージ: 「見積日」を入力して下さい。 |
| 11 | フィールド値 | テキスト | </td> |
| 12 | フィールド値 | テキスト | <div class="rightheader">株式会社 ○○○</div> |
| 13 | フィールド値 | テキスト | <div class="header01"><span>御見積書</span></div> |
| 14 | フィールド タイトル | 件名 | なし |
| 15 | フィールド値 | 件名 | なし |
| 16 | 必須検証設定 | 件名必須 | タイトル:件名必須 対象フィールド:件名 エラーメッセージ:「件名」を入力して下さい。 |
| 17 | フィールド タイトル | 期間 | なし |
| 18 | フィールド値 | 期間 | なし |
| 19 | 必須検証設定 | 期間必須 | タイトル:期間必須 対象フィールド:期間 エラーメッセージ:「期間」を入力して下さい。 |
| 20 | フィールド タイトル | 予定納期 | なし |
| 21 | フィールド値 | 予定納期 | なし |
| 22 | 必須検証設定 | 予定納期必須 | タイトル: 予定納期必須 対象フィールド: 予定納期 エラーメッセージ: 「予定納期」を入力して下さい。 |
| 23 | フィールド タイトル | 支払条件 | なし |
| 24 | フィールド値 | 支払条件 | なし |
| 25 | 必須検証設定 | 支払条件必須 | タイトル:支払条件必須 対象フィールド:支払条件 エラーメッセージ:「支払条件」を入力して下さい。 |
| 26 | フィールド タイトル | 見積有効期限 | なし |
| 27 | フィールド値 | 見積有効期限 | なし |
| 28 | 必須検証設定 | 見積有効期限必須 | タイトル:見積有効期限必須 対象フィールド:見積有効期限 エラーメッセージ:「見積有効期限」を入力して下さい。 |
| 29 | フィールド値 | タイトル | 以下の通り、御見積申し上げます。 |
| 30 | フィールド値 | 見積内容 | なし |
| 31 | フィールド値 | タイトル | <備考> |
| 32 | フィールド値 | 備考 | なし |
| 33 | フィールド値 | タイトル | <詳細> |
| 34 | フィールド値 | 合計 | なし |
| 35 | フィールド値 | 小計 | なし |
| 36 | フィールド値 | 消費税 | なし |
| 37 | フィールドタイトル | 予定開始日 | なし |
| 38 | フィールド値 | 予定開始日 | なし |
| 39 | フィールドタイトル | 予定終了日 | なし |
| 40 | フィールド値 | 予定終了日 | なし |
| 41 | 比較検証設定 | 予定期間比較 | タイトル: 予定期間比較 対象フィールド: 予定開始日 比較フィールド: 予定終了日 タイプ: 日付 演算子: より小さい エラーメッセージ: 「予定開始日」と「予定終了日」の期間が不正です。 |
| 42 | フィールド タイトル | 承認者 | なし |
| 43 | フィールド値 | 承認者 | なし |
リストでリスト フィールド デザイナー機能を有効にし、[繰り返し列の設定]セクションで、XML設定ファイルをインポートします。
また、[ユーザーの表示変更]セクションで、ユーザー列の表示を印鑑画像表示に変更します。




| No. | タイプ | 設定内容 |
| 1 | テキスト | 項目 |
| 2 | テキスト | 単価 |
| 3 | テキスト | 数量 |
| 4 | テキスト | 金額 |
| No. | タイプ | 設定内容 | |||||||||||||||||||||||||||||||||
| 1 | テキストボックス |
|
|||||||||||||||||||||||||||||||||
| 2 | テキストボックス |
|
|||||||||||||||||||||||||||||||||
| 3 | テキストボックス |
|
|||||||||||||||||||||||||||||||||
| 4 | 集計 |
|
| No. | タイプ | 設定内容 | ||||||||||||||||||||||||||||||||||||||||
| 1 | テキストボックス | 小計 | ||||||||||||||||||||||||||||||||||||||||
| 2 | 集計 |
| ||||||||||||||||||||||||||||||||||||||||
| 3 | テキストボックス | 消費税(8%) | ||||||||||||||||||||||||||||||||||||||||
| 4 | 集計 |
|
||||||||||||||||||||||||||||||||||||||||
| 5 | テキストボックス | 合計 | ||||||||||||||||||||||||||||||||||||||||
| 6 | 集計 |
|
※リストビューで表示する項目を「見積No」、「件名」、「会社名」、「見積日」、「見積有効期限」、「小計」、「消費税」、「合計」、「承認者」で設定した場合、以下のように表示されます。

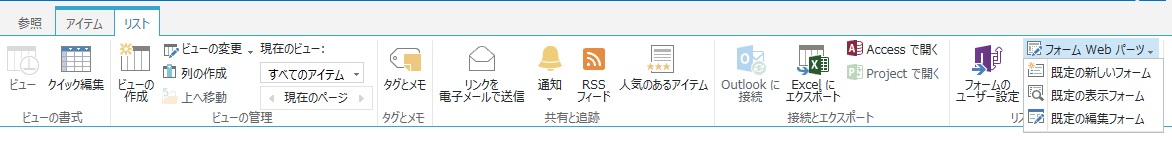
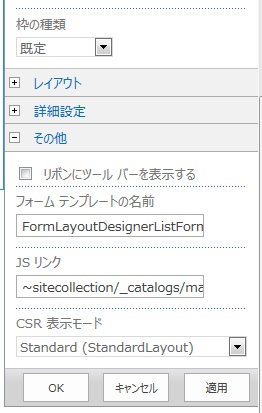
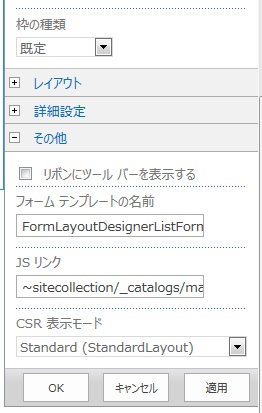
表示フォーム・新規フォーム・編集フォーム、およびリストビューのJSリンクに、JavaScriptファイルを指定します。





© 2015 ANK Co.,Ltd.