

[SP改]フォーム レイアウト デザイナーを利用して、SharePoint 2016のリストフォームを紙の帳票のようにレイアウトします。
また、表示フォームを帳票のまま印刷する機能や、添付ファイルを追加するためのボタン等の追加を行います。
※ SharePoint2019 でも基本的に動作する想定ですが、すべてのチュートリアルの動作検証は行っておりません。動作しない等ございましたら、こちらからお問合せください。
▼新規フォーム画面例
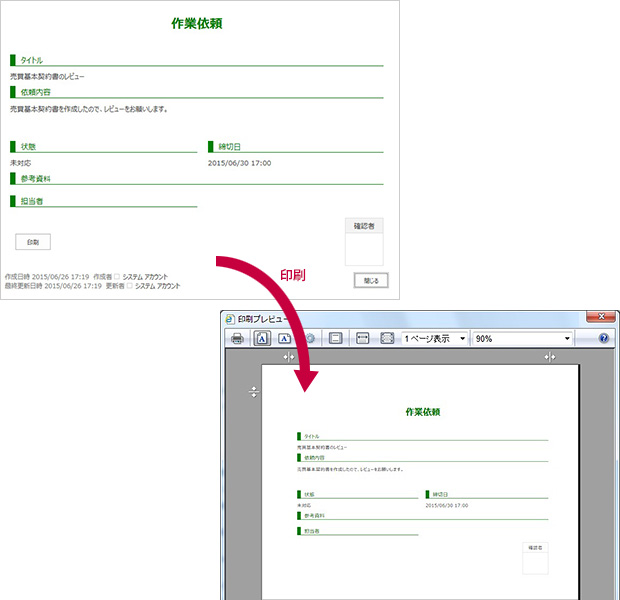
▼表示フォーム画面例と印刷プレビュー画面
[SP改]フォーム レイアウト デザイナーを使って「作業依頼印刷リスト」を作成する手順の流れは以下の通りです。
サンプルファイルRequestDemo.zipをダウンロードします。
リスト(アプリ)を作成し、列を追加します。
| 列名 | 列内部名 | 種類 | その他設定 | 必須 |
| タイトル | title | 1行テキスト | 最大文字数:255 | 〇 |
| 締切日 | fld_timelimit | 日付と時刻 | 日付と時刻 | |
| 状態 | fld_status | 選択肢 | ドロップダウン 選択項目: 未対応 対応中 保留 完了 |
〇 |
| 担当者 | fld_owner | ユーザーまたはグループ | ユーザーのみ | |
| 確認者 | fld_confirmuser | ユーザーまたはグループ | ユーザーのみ |
サイトコレクションのマスターページギャラリーに、JavaScriptファイルをアップロードします。
.formlayoutdiv {
}
.fld-formtable{
width: 100%;
z-index: 0;
border-collapse:collapse;
}
table.fld-formtable > tbody > tr > th{
background-color: #f3f3f3;
padding:5px 10px 5px 10px;
text-align: left;
font-weight:normal;
color:#191970;
white-space:nowrap;
width: 150px;
}
table.fld-formtable > tbody > tr > td{
background-color: #ffffff;
padding:5px 10px 5px 10px;
text-align: left;
font-weight:normal;
width: 200px;
}
.fld-standardheader{
text-align:left;
font-size:1em;
margin:0px
}
.header01{
text-align:center;
font-size: 24px;
font-weight: bold;
color:green;
}
.header02{
border-left: 10px solid green;
border-bottom: 1px solid green;
padding: 2px 10px 2px 10px;
white-space: nowrap;
font-size: 14px;
color:green;
}
.accepttable{
z-index: 0;
border-collapse:collapse;
margin-left : auto ;
margin-right : 0 ;
}
table.accepttable > tbody > tr > th{
background-color: #f3f3f3;
padding:5px 10px 5px 10px;
font-weight:normal;
color:blak;
white-space:nowrap;
border: 1px solid #ddd;
min-width: 50px;
}
table.accepttable > tbody > tr > td{
background-color: #ffffff;
padding:5px 10px 5px 10px;
font-weight:normal;
border: 1px solid #ddd;
min-width: 50px;
min-height:50px;
}
@media print
{
div#suiteBar {
/* SharePoint のヘッダーを印刷時非表示*/
display: none;
}
input{
/* ボタン系コントロールを印刷時非表示*/
display: none;
}
.ms-descriptiontext{
/* 作成日時、作成者、更新日時、更新日を印刷時非表示*/
display: none;
}
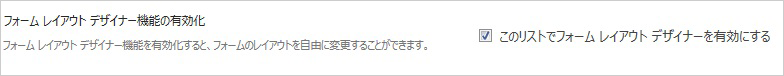
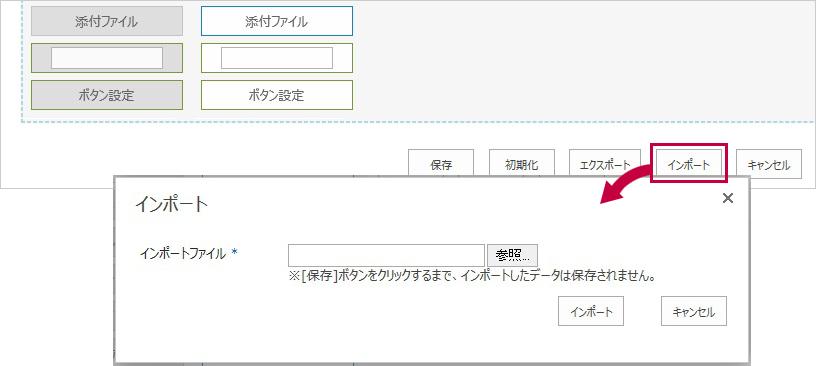
}.リストでフォーム レイアウト デザイナー機能を有効にし、XML設定ファイルをインポートします。





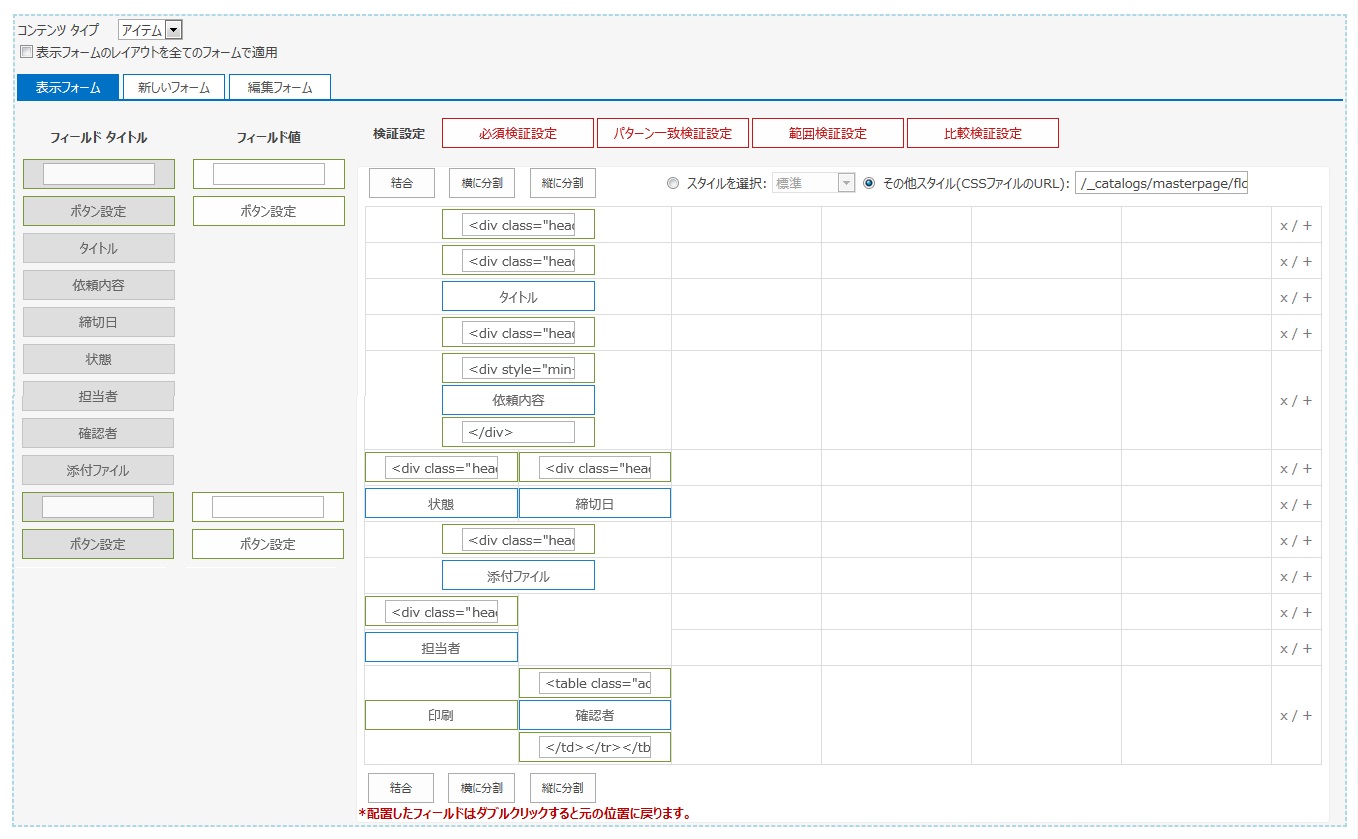
| No. | タイプ | 設定内容 | |
| 1 | フィールド値 | テキスト | <div class="header01"><span>作業依頼</span></div> |
| 2 | フィールド値 | テキスト | <div class="header02">タイトル</div> |
| 3 | フィールド値 | テキスト | なし |
| 4 | フィールド値 | テキスト | <div class="header02">依頼内容</div> |
| 5 | フィールド値 | テキスト | <div style="min-height:50px; min-width:700px;> |
| 6 | フィールド値 | テキスト | なし |
| 7 | フィールド値 | テキスト | </div> |
| 8 | フィールド値 | テキスト | <div class="header02">状態</div> |
| 9 | フィールド値 | 状態 | なし |
| 10 | フィールド値 | テキスト | <div class="header02">締切日</div> |
| 11 | フィールド値 | 締切日 | なし |
| 12 | フィールド値 | テキスト | <div class="header02">参考資料</div> |
| 13 | フィールド値 | 添付ファイル | なし |
| 14 | フィールド値 | テキスト | <div class="header02">担当者</div> |
| 15 | フィールド値 | 担当者 | なし |
| 16 | フィールド値 | ボタン | ボタンタイトル:印刷 onclick:printbuttonClick(); JavaScript: |
| 17 | フィールド値 | テキスト | <table class="accepttable"><tbody> |
| 18 | フィールド値 | 確認者 | なし |
| 19 | フィールド値 | テキスト | </td></tr></tbody></tabele> |

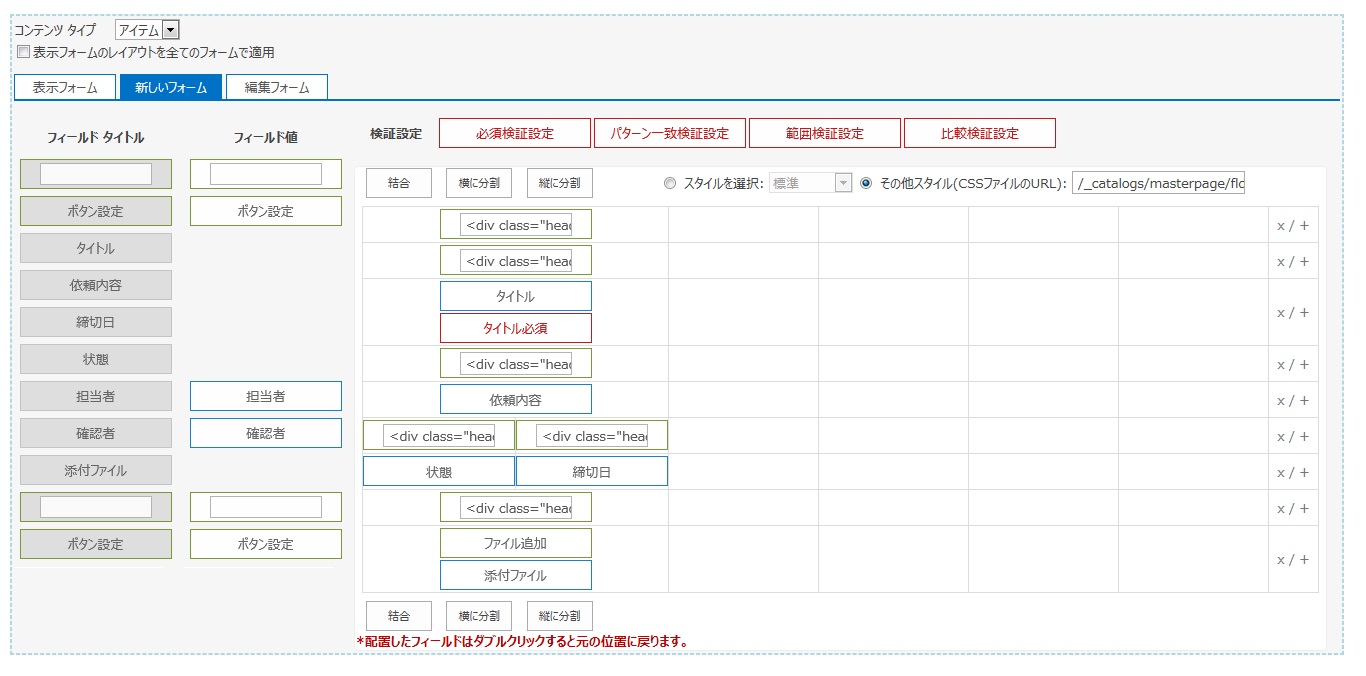
| No. | タイプ | 設定内容 | |
| 1 | フィールド値 | テキスト | <div class="header01"><span>作業依頼</span></div> |
| 2 | フィールド値 | テキスト | <div class="header02">タイトル</div> |
| 3 | フィールド値 | テキスト | なし |
| 4 | 必須検証設定 | タイトル必須 | タイトル:タイトル必須 対象フィールド:タイトル エラーメッセージ:「タイトル」を入力して下さい。 |
| 5 | フィールド値 | テキスト | <div class="header02">依頼内容</div> |
| 6 | フィールド値 | 依頼内容 | なし |
| 7 | フィールド値 | テキスト | <div class="header02">状態</div> |
| 8 | フィールド値 | 状態 | なし |
| 9 | フィールド値 | テキスト | <div class="header02">締切日</div> |
| 10 | フィールド値 | 締切日 | なし |
| 11 | フィールド値 | テキスト | <div class="header02">参考資料</div> |
| 12 | フィールド値 | ボタン | ボタンタイトル:ファイル追加 onclick:buttonClick(); JavaScript: |
| 13 | フィールド値 | 添付ファイル | なし |

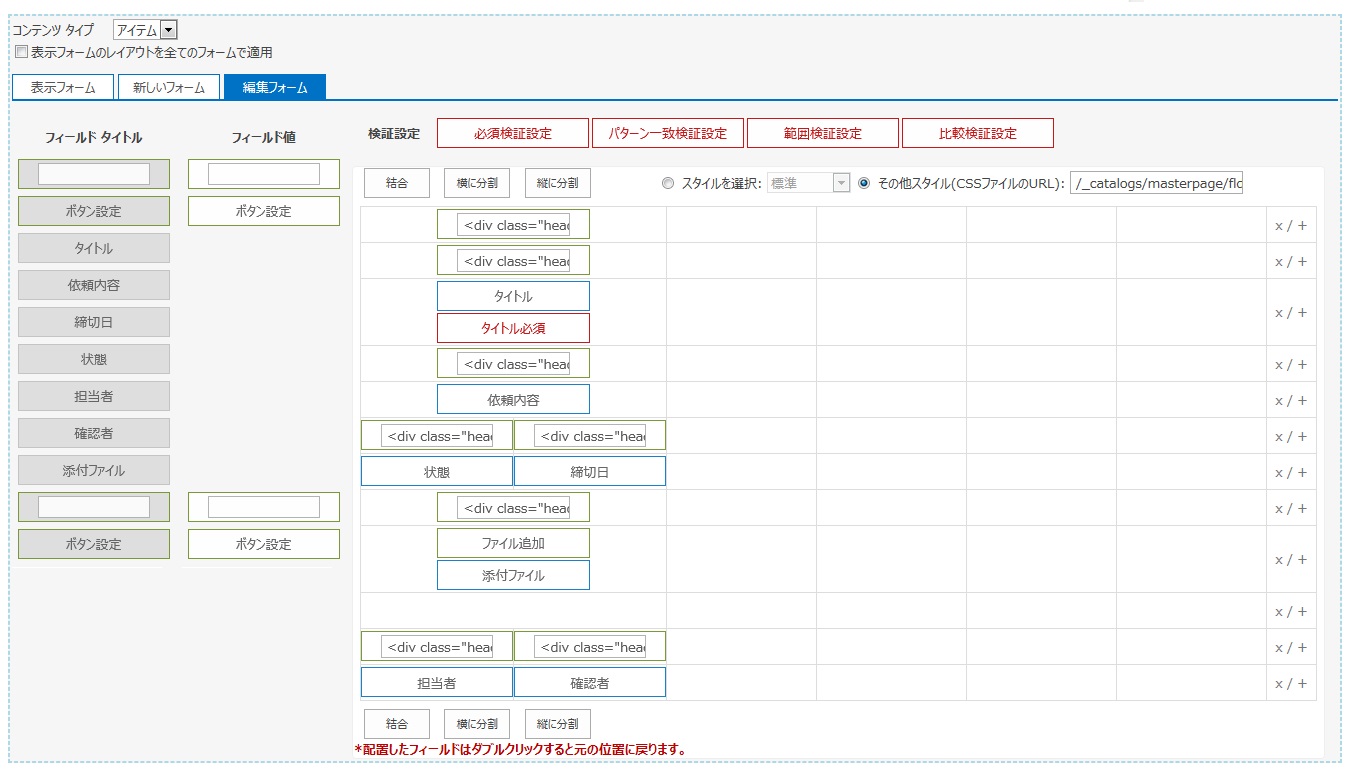
| No. | タイプ | 設定内容 | |
| 1 | フィールド値 | テキスト | <div class="header01"><span>作業依頼</span></div> |
| 2 | フィールド値 | テキスト | <div class="header02">タイトル</div> |
| 3 | フィールド値 | タイトル | なし |
| 4 | 必須検証設定 | タイトル必須 | タイトル:タイトル必須 対象フィールド:タイトル エラーメッセージ:「タイトル」を入力して下さい。 |
| 5 | フィールド値 | テキスト | <div class="header02">依頼内容</div> |
| 6 | フィールド値 | 依頼内容 | なし |
| 7 | フィールド値 | テキスト | <div class="header02">状態</div> |
| 8 | フィールド値 | 状態 | なし |
| 9 | フィールド値 | テキスト | <div class="header02">締切日</div> |
| 10 | フィールド値 | 締切日 | なし |
| 11 | フィールド値 | テキスト | <div class="header02">参考資料</div> |
| 12 | フィールド値 | ボタン | ボタンタイトル:ファイル追加 onclick:buttonClick(); JavaScript: |
| 13 | フィールド値 | 添付ファイル | なし |
| 14 | フィールド値 | テキスト | <div class="header02">担当者</div> |
| 15 | フィールド値 | 担当者 | なし |
| 16 | フィールド値 | テキスト | <div class="header02">確認者</div> |
| 17 | フィールド値 | 確認者 | なし |
© 2015 ANK Co.,Ltd.