

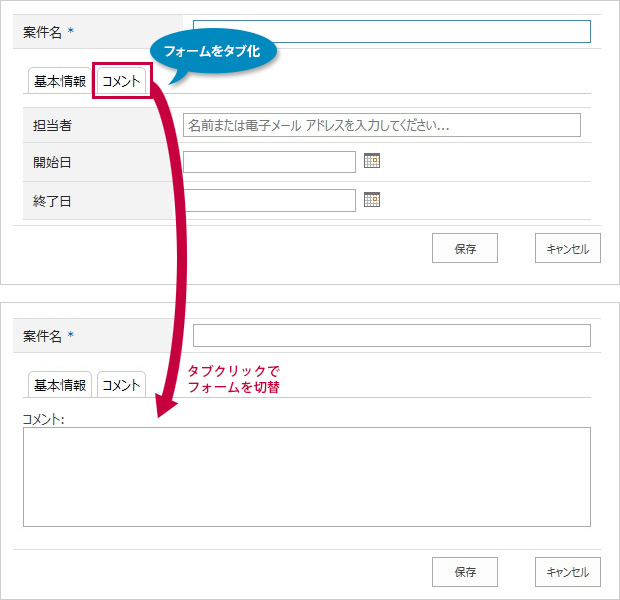
[SP改]フォーム レイアウト デザイナーを利用して、SharePoint 2016の表示/新規/編集の各リストフォームを下記のようにタブ化します。
「基本情報」タブには、「担当者」「開始日」「終了日」を表示し、「コメント」タブには「コメント」を表示します。
※ SharePoint2019 でも基本的に動作する想定ですが、すべてのチュートリアルの動作検証は行っておりません。動作しない等ございましたら、こちらからお問合せください。
▼新規フォーム画面例
[SP改]フォーム レイアウト デザイナーを使って「タブサンプルリスト」を作成する手順の流れは以下の通りです。
サンプルファイルTabDemo.zipをダウンロードします。
リスト(アプリ)を作成し、列を追加します。
| 列名 | 列内部名 | 種類 | その他設定 | 必須 |
| 案件名 | title | 1行テキスト | 最大文字数:255 | 〇 |
| 担当者 | fld_projectowner | ユーザーまたはグループ | ユーザーのみ | |
| コメント | fld_comment | 複数行テキスト | 拡張リッチ テキスト | |
| 開始日 | fld_startdate | 日付と時刻 | 日付のみ | |
| 終了日 | fld_enddate | 日付と時刻 | 日付のみ |
サイトコレクションのマスターページギャラリーに、JavaScriptファイルとCSSファイルをアップロードします。
// jquery がロードされたら呼ばれる初期化関数
function InitContrl(){
// タブの切り替え
$('#tabs a[href^='#panel']').click(function(){
$('#tabs .panel').hide();
$(this.hash).fadeIn();
return false;
});
$('#tabs a[href^='#panel']:eq(0)').trigger('click');
}
// 今回は、jQuery をダイナミックロード
loadScript('http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js',
function(){
_spBodyOnLoadFunctionNames.push('InitContrl');
}
);
// 指定された JavaScript ファイルをダイナミックロード
function loadScript(url, callback) {
var script = document.createElement('script');
script.type = 'text/javascript';
if (script.readyState) {
script.onreadystatechange = function () {
if (script.readyState == 'loaded' || script.readyState == 'complete') {
script.onreadystatechange = null;
callback();
}
};
} else {
script.onload = function () {
callback();
};
}
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}formlayoutdiv {
}
.fld-formtable{
width: 100%;
z-index: 0;
border-collapse:collapse;
}
table.fld-formtable > tbody > tr > th{
background-color: #f3f3f3;
padding:5px 10px 5px 10px;
text-align: left;
font-weight:normal;
color:#191970;
white-space:nowrap;
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
width: 150px;
}
table.fld-formtable > tbody > tr > td{
background-color: #ffffff;
padding:5px 10px 5px 10px;
text-align: left;
font-weight:normal;
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
width: 200px;
}
.fld-standardheader{
text-align:left;
font-size:1em;
margin:0px
}
#tabs ul {
overflow:hidden;
height:2em;
list-style:none;
border-bottom:1px
solid #cccccc;
padding-left:0px
}
#tabs li {
float:left;
display:inline;
margin-left:5px;
padding:5px;
border:1px
solid #ccc;
border-bottom:none;
border-radius:5px 5px 0 0;
}
#tabs li a{
color:black;
text-decoration: none;
}
#tabs .panel {
display:none;
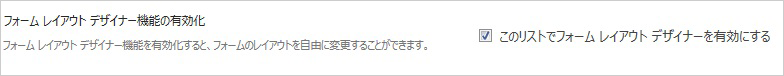
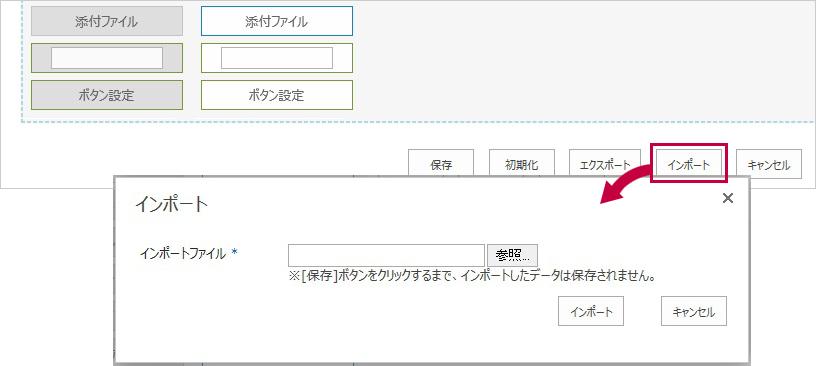
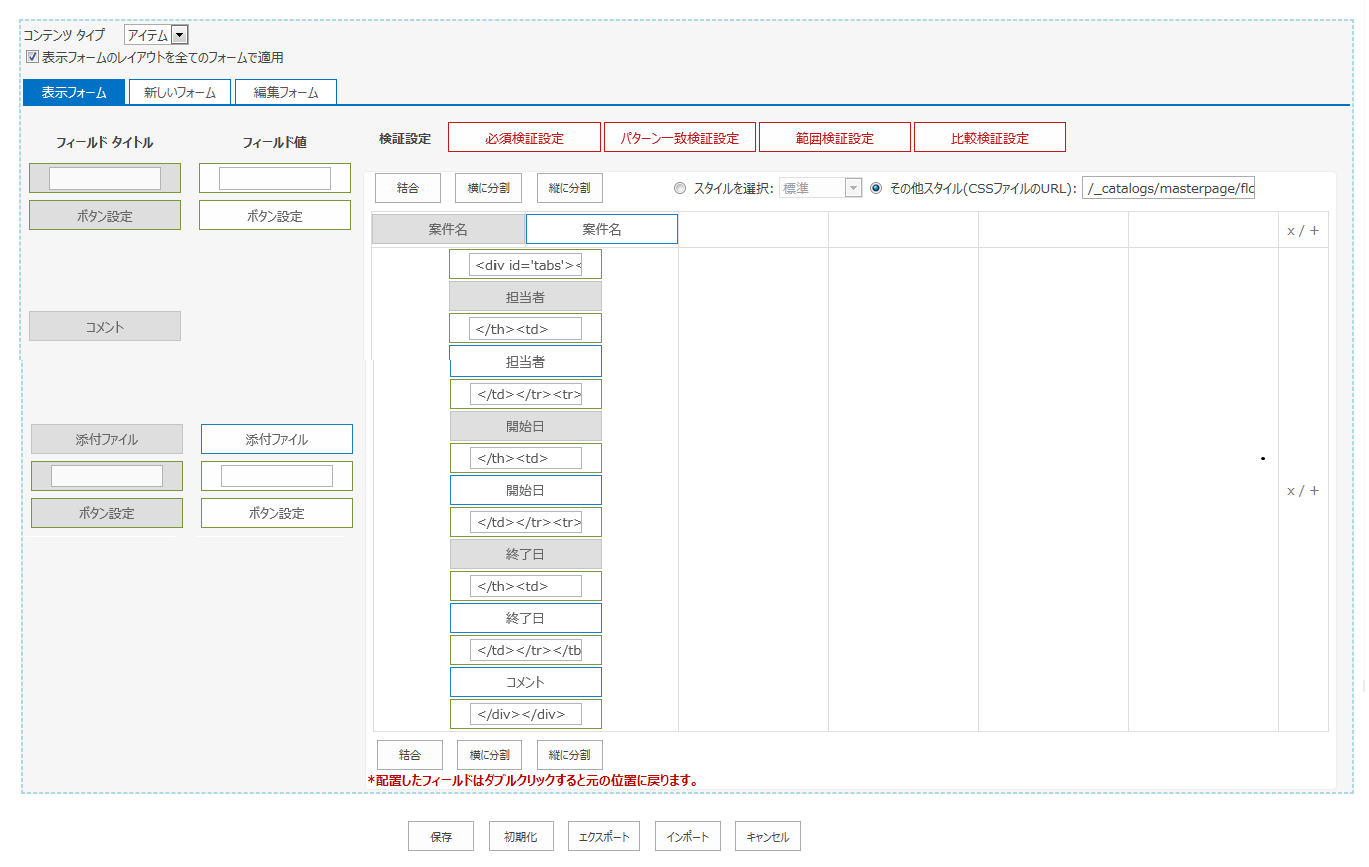
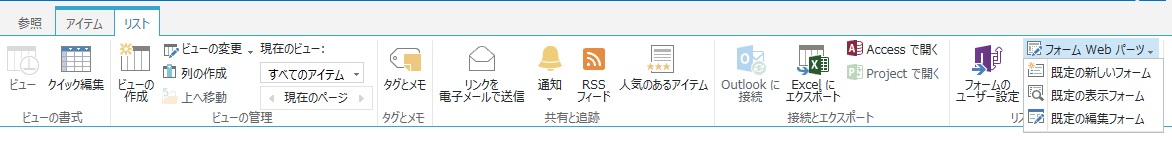
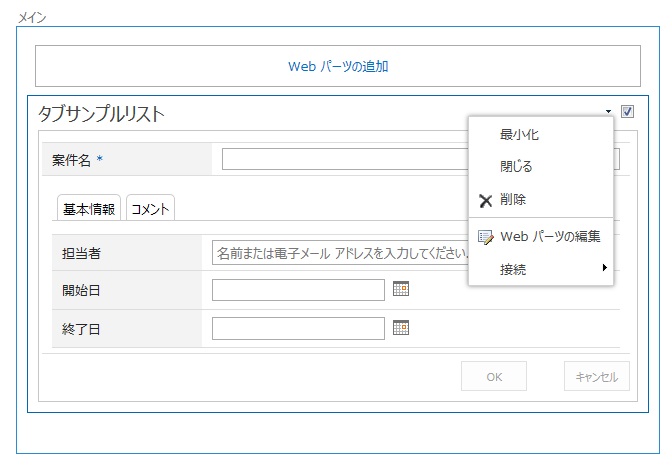
}リストでフォーム レイアウト デザイナー機能を有効にし、XML設定ファイルをインポートします。





| No. | タイプ | 設定内容 | |
| 1 | フィールド タイトル | 案件名 | なし |
| 2 | フィールド値 | 案件名 | なし |
| 3 | フィールド値 | テキスト | <div id="tabs"> |
| 4 | フィールド タイトル | 担当者 | なし |
| 5 | フィールド値 | テキスト | </th><td> |
| 6 | フィールド値 | 担当者 | なし |
| 7 | フィールド値 | テキスト | </td></tr><tr><th> |
| 8 | フィールド タイトル | 開始日 | なし |
| 9 | フィールド値 | テキスト | </th><td> |
| 10 | フィールド値 | 開始日 | なし |
| 11 | フィールド値 | テキスト | </td></tr><tr><th> |
| 12 | フィールド タイトル | 終了日 | なし |
| 13 | フィールド値 | テキスト | </th><td> |
| 14 | フィールド値 | 終了日 | なし |
| 15 | フィールド値 | テキスト | </td></tr></tbody></table> |
| 16 | フィールド値 | コメント | なし |
| 17 | フィールド値 | テキスト | </div></div> |
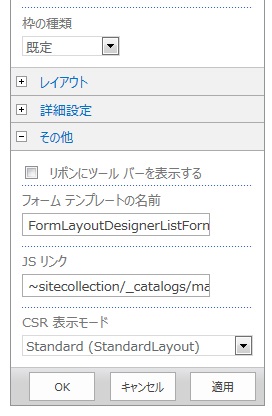
表示フォーム、新規フォーム、編集フォームのJSリンクで、JavaScriptファイルを指定します。




© 2015 ANK Co.,Ltd.