

[SP改]フォーム レイアウト デザイナーを利用して、SharePoint 2016の表示/新規/編集の各リストフォームで「詳細表示」ボタンをクリックすると、下記のように詳細項目の表示/非表示を切り替えができるようにします。
※ SharePoint2019 でも基本的に動作する想定ですが、すべてのチュートリアルの動作検証は行っておりません。動作しない等ございましたら、こちらからお問合せください。
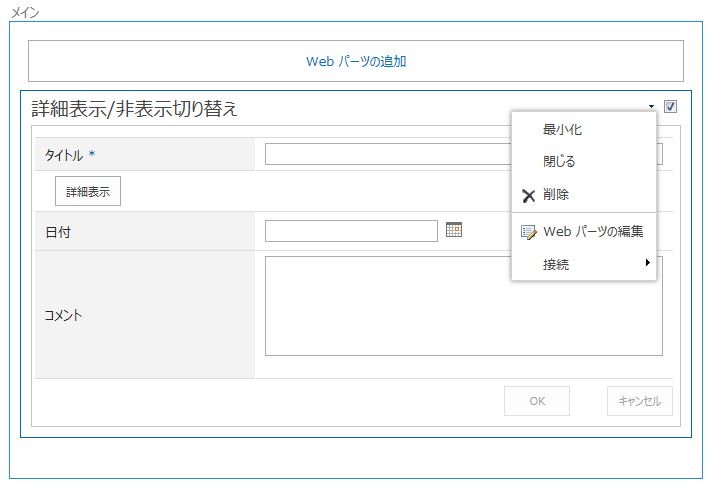
▼新規フォーム画面例
[SP改]フォーム レイアウト デザイナーを使って「詳細表示/非表示の切り替え」を作成する手順の流れは以下の通りです。
サンプルファイルFormHideDemo.zipをダウンロードします。
リスト(アプリ)を作成し、列を追加します。
| 列名 | 列内部名 | 種類 | その他設定 | 必須 |
| タイトル | title | 1行テキスト | 〇 | |
| 日付 | fld_datet | 日付と時刻 | 日付のみ | |
| コメント | fld_comment | 複数行テキスト | 拡張リッチ テキスト |
サイトコレクションのマスターページギャラリーに、JavaScriptファイルをアップロードします。
function InitContrl(){
// 日付、コメント行を非表示
$('#fld_tr_2').hide();
$('#fld_tr_3').hide();
}
// 今回は、jquery をダイナミックロード
loadScript('http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.11.2.min.js',
function(){
_spBodyOnLoadFunctionNames.push('InitContrl');
}
);
// 指定された JavaScript ファイルをダイナミックロード
function loadScript(url, callback) {
var script = document.createElement('script');
script.type = 'text/javascript';
if (script.readyState) {
script.onreadystatechange = function () {
if (script.readyState == 'loaded' || script.readyState == 'complete') {
script.onreadystatechange = null;
callback();
}
};
} else {
script.onload = function () {
callback();
};
}
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
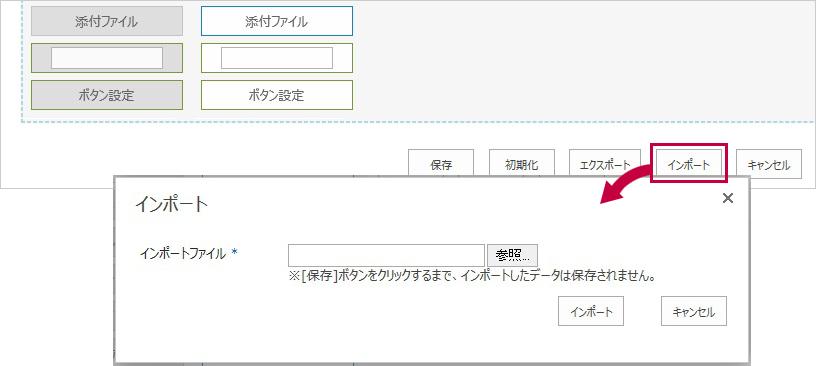
}リストでフォーム レイアウト デザイナー機能を有効にし、XML設定ファイルをインポートします。





| No. | タイプ | 設定内容 | |
| 1 | フィールド タイトル | タイトル | なし |
| 2 | フィールド値 | タイトル | なし |
| 3 | フィールド値 | タイトル | ボタンタイトル:詳細表示 onclick:descButtonClick(); JavaScript: |
| 4 | フィールド タイトル | 日付 | なし |
| 5 | フィールド値 | 日付 | なし |
| 6 | フィールド タイトル | コメント | なし |
| 7 | フィールド値 | コメント | なし |
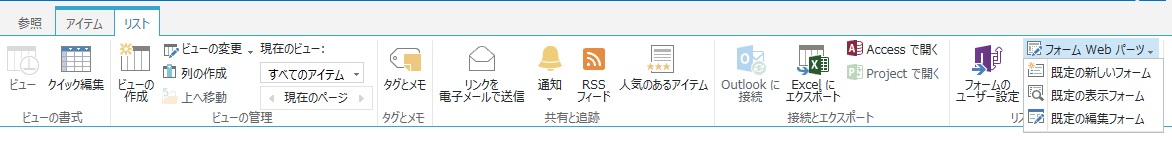
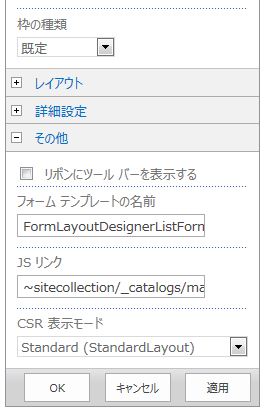
表示フォーム、新規フォーム、編集フォームのJSリンクで、JavaScriptファイルを指定します。




© 2015 ANK Co.,Ltd.